投稿マニュアル
ブログ記事の投稿方法
目次
1) 新規記事の投稿
2) 画像を記事に挿入
3) 記事の執筆
4) テキストツールボックスの説明
5) 俳句の装飾
6) タグの追加
7) URLの変更
8) カテゴリーの選択
9) 日付設定、投稿
10) オンライン
1) 新規記事の投稿
「投稿 > 新規追加」新しい記事を追加します。

「新規追加」

タイトルを入力
タイトルは、お客さんが興味を持ち、商品のキーワードが含まれることが望ましいです。
2) 画像を記事に挿入
「メディアを追加」で記事の最初に画像を挿入します。

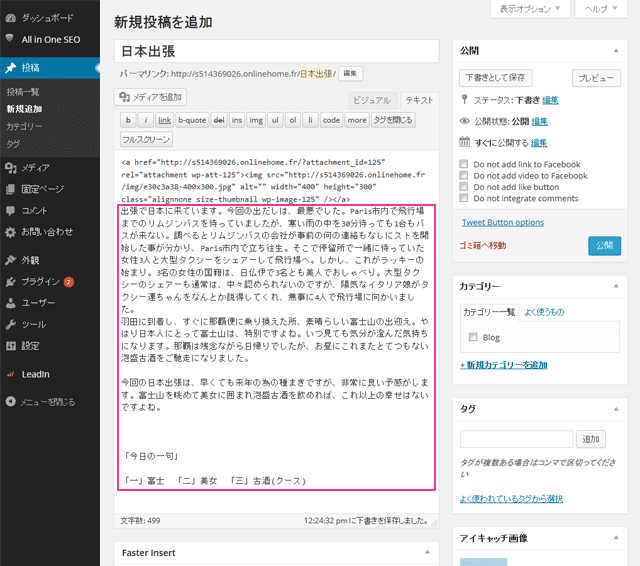
3) 記事の執筆
「投稿欄」から画像の下にカーソルを移動し、記事を執筆します。
「改行」をしますが、Shift+Enterで改行をするようにしてください、

文章は、各段落で、「改行」を入れ読みやすくしましょう。
数字、アルファベットは半角、平仮名、漢字は全角で統一しましょう。
Facebookなどではスペースの関係上、記事の前半しか表示をしませんので、なるべく前半に興味を引かれる内容や商品キーワードを明記してください。
4) テキストツールボックスの説明
![]()
- b : 太文字
- i : イタリック文字(斜体)
- link : 文章にリンク
- b-quote : 引用や強調したい文章をマーク
- del : 取り消し線 (取り消した日時が追加される)
- ins : 記事の投稿後に「挿入があった場合」 (挿入された日時が追加される)
- img : 画像を挿入
- ul : 順番にならばない箇条書き(Unordered List)
- ol : 順番にならぶ箇条書き(Ordered List)
- li : リスト項目
- code : HTMLコードをそのまま列記
- more : 文章が長い場合、「続きを読む」などを挿入可能
[blockquote の例] 枠線で囲われる
表示例
この文章は、新聞記事の引用です。
[ulの例] リストに、・が付く

表示例
- リンゴ
- みかん
- いちご
- バナナ
[olの例] リストに、1.2.3.とリスト番号が付く

表示例
- Singapore : 130
- Paris : 129
- Oslo: 128
- Zurish : 125
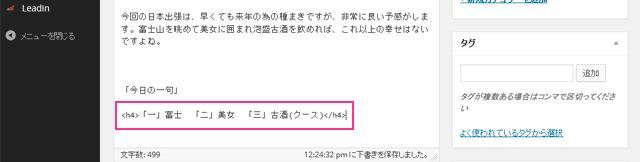
5) 俳句の装飾

俳句を大きくセンターに表示するためにHTMLコードを追加します。
俳句を
<div class="poem"> 俳句 </div>
という感じで囲んでください。
俳句の部分が大きな文字でセンターに表示されます。
6) タグの追加

タグは記事内容から面白いと思わる主題をキーワードとして選びます。文章中になくとも、ユーザーが検索で記事を見つけやすくするなどの助けになり、ブログ全体のテーマ性を表現できます。
「よく使わるタグから選択」をまず押してみるのも、タグが重複しない便利な方法です。
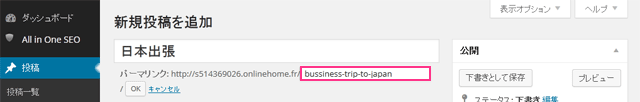
7) URLの変更
URL(パーマリンク)は、記事の大切なアドレスになります。
アドレスを見ただけで、内容が判り、ユーザーが興味を持てるアドレス名にすべきです。

自動的に日本語のタイトルがURLに入っていますので、変更します。
https://assets.fr/business-trip
など、小文字だけを使用し、単語間をハイフンでつなげてください。
Facebookなどにシェアする場合は、このパーマリンクを使用します。
8) カテゴリーの選択

「Blog」は親カテゴリーです。
「投稿 > カテゴリー」から、ブログのテーマに沿って、子カテゴリーを追加します。
9) 日付設定、投稿

「公開 > 公開日時 > 編集」から記事公開の時間を設定できます。
公開前に、必ず「プレビュー」で、誤字脱字がないか、読みやすいかを確認してください。
「公開」で記事が、ブログに公開されます。
10) オンライン
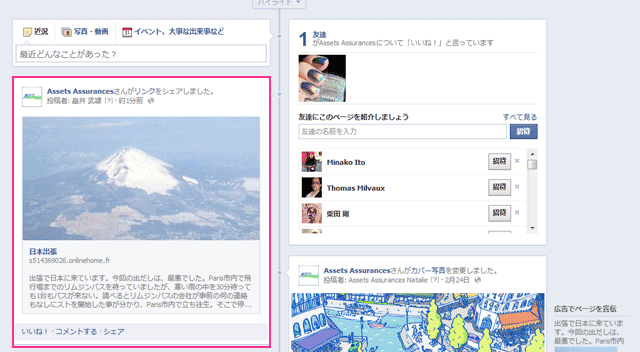
サイト、Facebook、Twitterにアップロードされます。

サイト上での表示

Facebook Pageでの表示






 Assets Assurances 総合保険代理店
Assets Assurances 総合保険代理店
